How to globally turn off comments on a WordPress Website
There are lots of reasons why you may or may not want to have comments on your site. Having comments can help boost engagement and often tells search engines that people value your content. However, comments can also generate a lot of spam and be another part of your website that you must maintain. It can feel like a lot of work as bots will go through and post wherever they can. The problem is only getting worse. If you pay for the akismet plugin it really helps if you find comments useful for your blog/website.
How to enable/disable comments on your site*
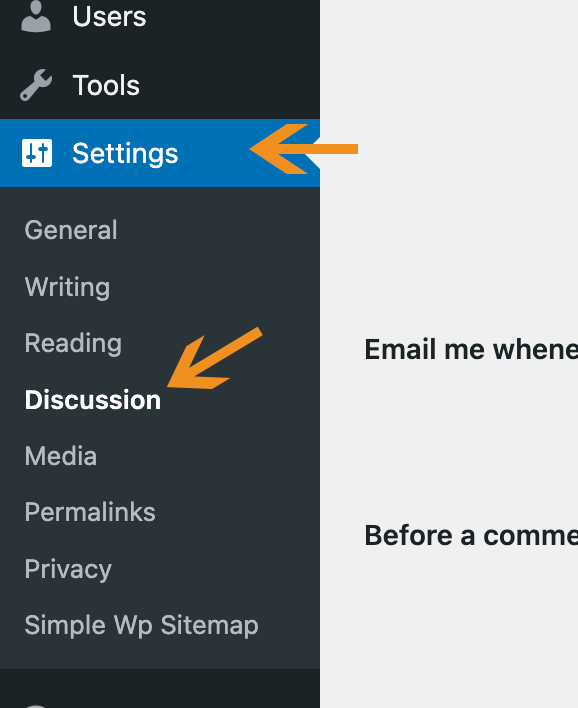
- Go to the dashboard or back end of your website. In the left column/menu select Settings. Then, scroll down and select Discussion.
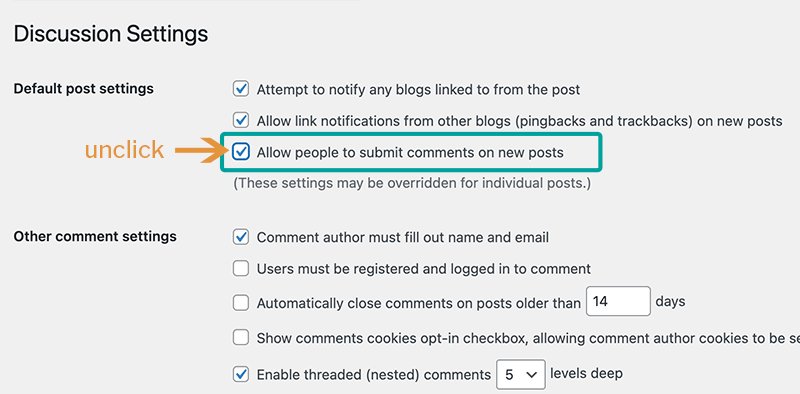
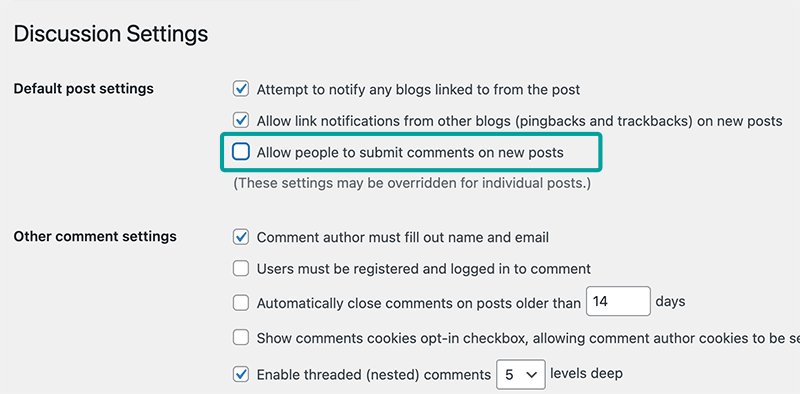
2. You’ll see the Discussion Settings. By default, WordPress allows comments globally. Find the row where it says “Allow people to submit comments on new posts” and unclick or deselect this.
3. Scroll down to the bottom of the page, and click on the blue button that says Save Change.
* Please note that this change only applies from this point on. So, if you have already published blog posts, you will need to manually turn comments off for each of those posts.
How to enable/disable comments on a particular page
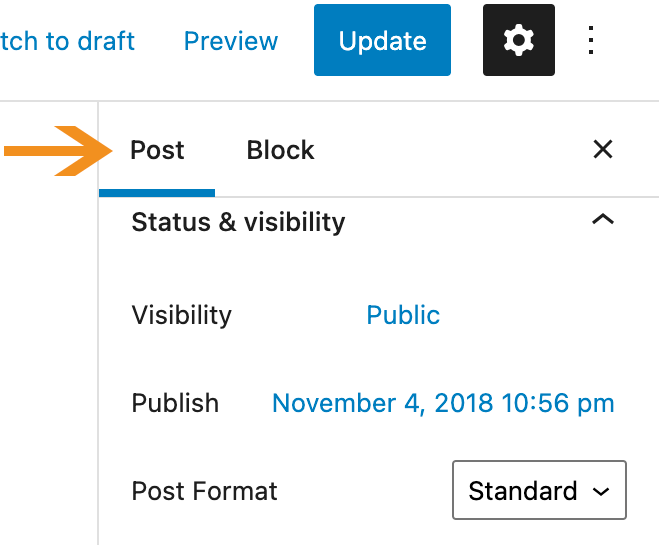
- When you are editing the post page that you want to remove comments from, direct your attention to the right column and select Post.
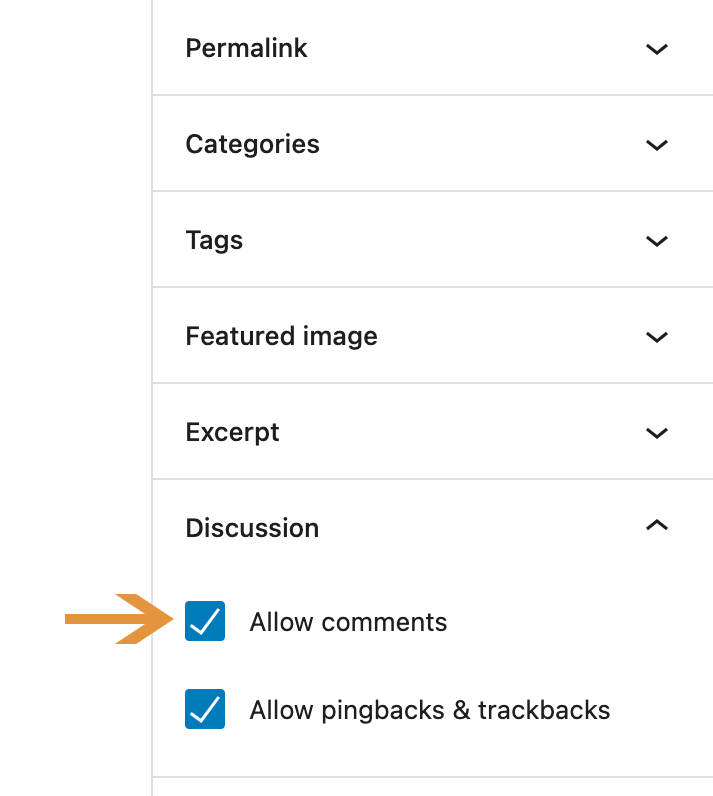
2. Scroll down the column and select Discussion. Then click the box next to Allow Comments.
3. Scroll back to the top of the page. Either select Save Draft (if you are still working on your unpublished post), Publish (if you are ready for your post to go live or Update (if you are updating an already published post).













 Then, select the date and time that you would like to have the content live on your site. Once the date is in place, select OK and then the blue Publish button. It is a useful feature to be able to publish blog posts on a schedule.
Then, select the date and time that you would like to have the content live on your site. Once the date is in place, select OK and then the blue Publish button. It is a useful feature to be able to publish blog posts on a schedule.